После того, как mail.ru изменил интерфейс, в почтовике стало противно работать. Прежде всего из-за слишком большого количества рекламы. Лично у меня реклама занимает почти четверть экрана. Я им писал об этом письмо и сказал, что при таком подходе буду вынужден что-то предпринять, но мне вежливо ответили, что им хочется зарабатывать деньги и менять ничего не собираются.
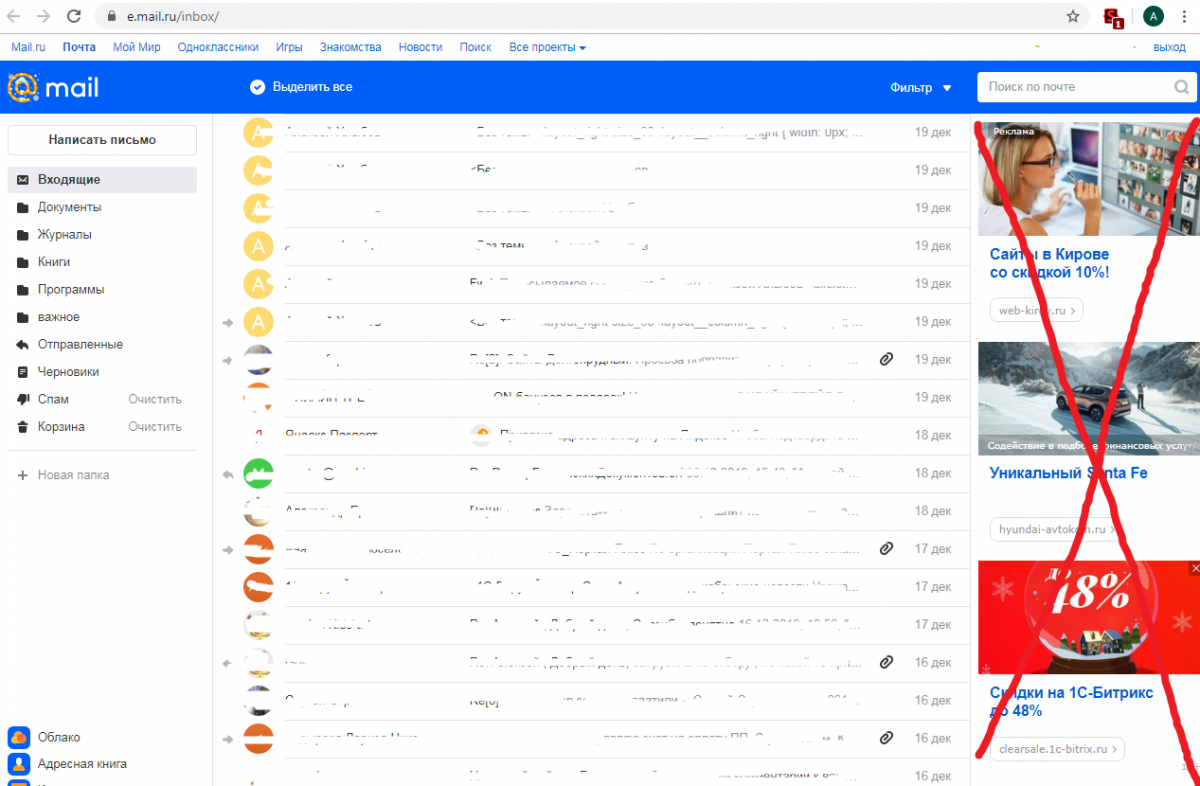
Вот как это выглядело и от чего мне хотелось избавиться:

Вот что я предпринял. Установил для браузера плагин Stylus. Пробовал версию и для FireFox и для Хрома, работает и там и там. Этот плагин позволяет добавлять свои стили к различным сайтам, сохранять их и в дальнейшем подгружать (или отключать).
С помощью инструмента разработчика, встроенного в браузер, определил какие стили мне необходимо переопределить, чтобы скрыть рекламу и прописал новые стили в плагине Stylus. У меня получилось вот так:
.layout_right-size_60 .layout__column_right {
width: 0px;
}
.layout_right-size_60 .layout__main-frame {
margin-right: 0px;
}
.layout_right-size_40 .layout__column_right {
width: 0px;
}
.layout_right-size_40 .layout__main-frame {
margin-right: 0px;
}
.portal-menu__group_float {
float: left;
}
.container--rp3CE .compressed--2kH7H{
display: none;
}
.letter-list-item-adv{
display: none;
}
.layer-sent-page {
display: none;
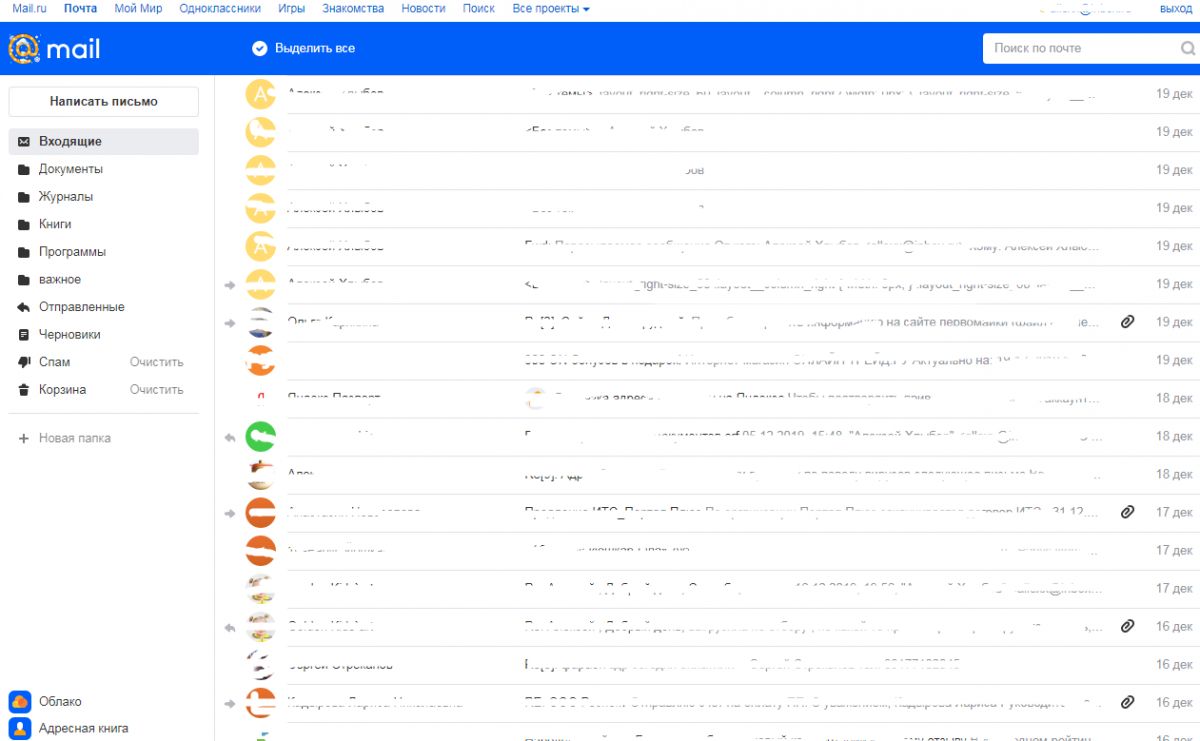
}Первые две команды отключают правую панель, а последняя скрывает(худо бедно) рекламу, появляющуюся после отправки письма. Сохранил и получил окно без рекламы.

Если чуть более подробно, то после установки плагина в правом верхнем углу браузера должна появится иконка:

Заходим на страницу с почтой майл.ру и нажимаем на эту иконку. В выпадающем меню нажимаем на ссылку Создать стиль для этого адреса.
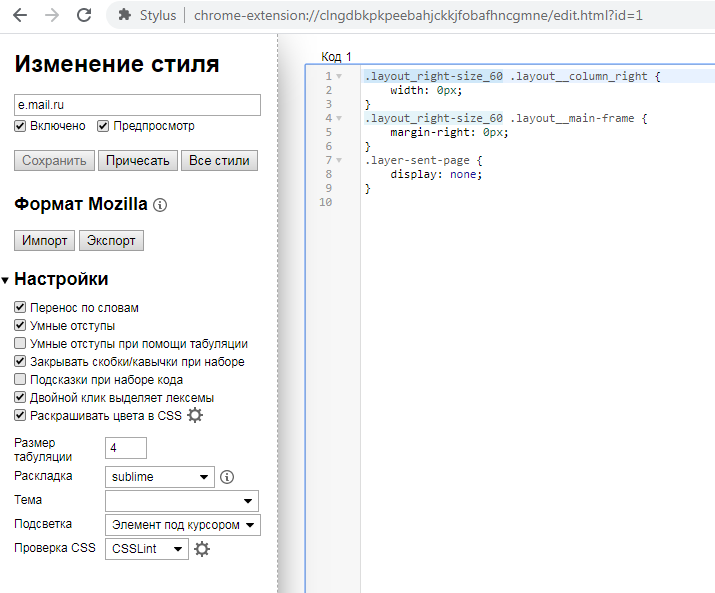
В открывшемся окне вставляем приведенный выше код:

Обратите внимание, что внизу должно быть так:

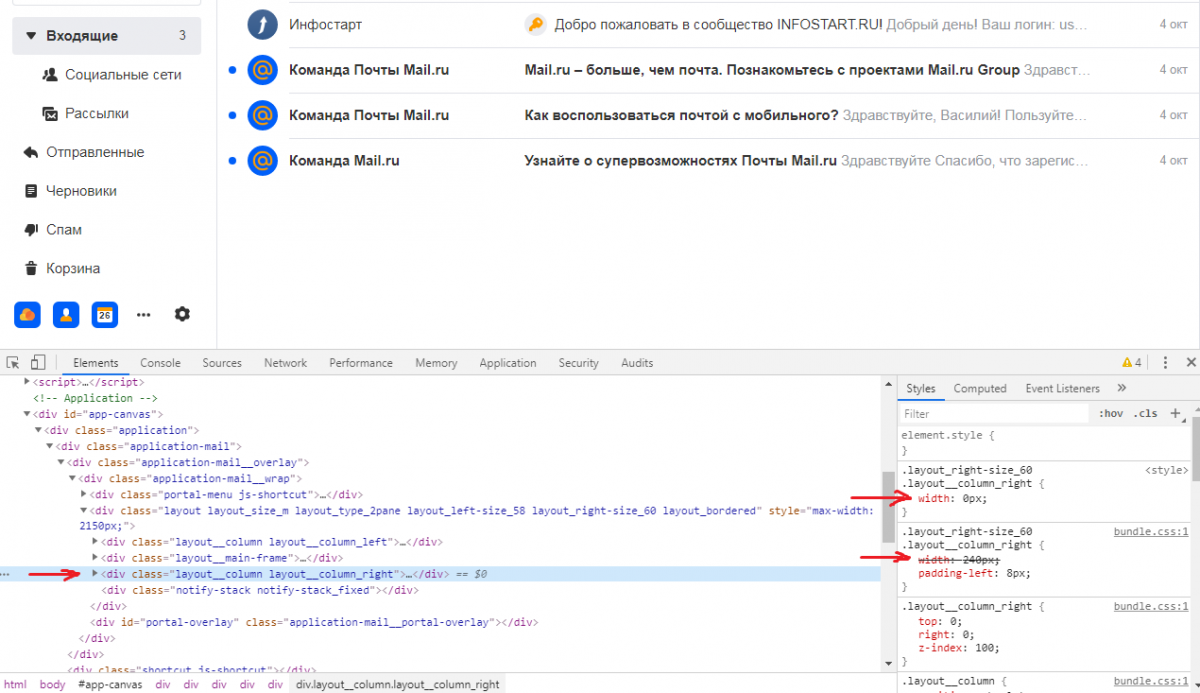
Сохраняем и должно работать. Особо в процесс того, как искать нужные стили и как их переопределять я не хочу углубляться, т.к. это отдельная история. Единственное, что подскажу для начинающих и желающих самостоятельно углубиться в эту тему: можно открыть в браузере меню Дополнительные инструменты - Инструменты разработчика(говорю сейчас о Хроме) и с помощью селектора в левом верхнем углу окошка выбрать интересующий блок, посмотреть его стили и пытаться переопределить их с помощью плагина:
На скрине виден блок, стили которого я переопределил, исходный стиль из файла bundle.css и стиль, который применился из плагина. В данном случае я просто уменьшил ширину правого блока до нуля.
Правда, что сейчас заметил - это то, что блоку присвоены классы layout__column layout__column_right, а у меня прописано .layout_right-size_60 .layout__column_right. Просто изначально делал на домашнем компьютере и в FF, а сейчас на рабочем и в хроме. Но все равно один и тот же код работает и там и там, а это главное )
UPD 22.02.2020. Сделал еще скрытие рекламы вторым способом, с помощью плагина Greasemonkey и javascript. Соответственно это должно решить проблему у тех, у кого mail.ru выдает меняющиеся стили и не работает приведенный выше способ.










Пока еще можно вернуться к старому интерфейсу по ссылке: https://e.mail.ru/?octavius=off Но стоит выйти на главную страницу майл.ру, а потом снова перейти по ссылке Входящие, то интерфейс опять становится новым и надо переходить по приведенной выше ссылке. Это не критично, но не известно как долго будет работать этот способ.
Войдя в почту по вашей ссылке тащите за иконку WWW на панель браузера и в следующий раз попадаете сразу в свою папку в старом интерфейсе.
Можно ярлык на рабочий стол сделать с этой же ссылкой.
И всё гуд!
А вообще после этих финтов пора ставить блокировщики рекламы настроенные на станицы майла.
Есть ещё вариант. Использовать для просмотра почты старые браузеры без хтмл5. У них по умолчанию нормальный интерфейс грузится.
Уважаемый Allexx!
Подскажите пожалуйста поэтапно как избавиться от назойливой рекламы M@il.ru
После обновления просто ужас, а не почта стала, на 19" мониторе вообще жесть из-за рекламы пользоваться!
Плагин для Google Chrome скачал, а что делать дальше я не знаю. В режим разработчика входил, но там столько параметров что просто ужас, что где менять, куда применять, как найти требуемые параметры...
Можно Вас попросить сделать инструкцию в скриншотах? Я не программист, не веб дизайнер, не писатель баз данных, помогите пожалуйста!
Если можно вышлите инструкцию на эл.почту, или опубликуйте на своём сайте! Благодарю Вас!
Дополнил более подробным описанием со скринами.
Здравствуйте! Спасибо за подробную инструкцию. Все поэтапно сделала, но стиль так и не применился. То ли я что-то не так сделала, то ли этот способ уже не работает?
У меня на сегодняшний день пока все работает. Попробуйте с помощью Инструмента разработчика найти ту часть страницы, которая на последнем скрине и отправить мне. Возможно для вашего разрешения экрана или браузера или устройства майл.ру генерирует какие-то другие классы и переопределять стили надо немного по-другому.
Внимательно просмотрела код страницы, нет такого совпадения. Где-то еще могу поискать?
В левом верхнем углу на панели Инструментов разработчика есть кнопка - прямоугольник со стрелкой. Его выбираете и можете потом мышкой наводить на области страницы. В частности на правую панель с рекламой. Она должна будет подсветиться и выбрав ее в окошке внизу откроется нужный код страницы. Вот такой скрин если дак можете выслать.
Добрый день!
Да, нашла такой прямоугольник! Куда можно прислать скриншот?
http://allexx.info/kontakty
Красавчик, всего тебе наилучшего)
Все работает, спасибо
Все это ерунда, мне помогло в (опере) uBlock Origin, советую
Аллилуйя! Помогло дополнение uBlock Origin в FireFox.
Е*ушки-воробушки! Помог uBlock Origin в хроме! ) Дома на Лису поставлю! Прям глоток свежего воздуха! )
Мне на Яндексе это не помогло(
Для Яндекса надо прописывать соответственно свои стили. Тема именно про mail.ru. Тут люди про uBlock Origin советуют, это скорее всего универсальная штука, поэтому можно ее попробовать.
Тоже хотел так сделать,но нет такого расширения для Яндекса
Для Яндекса отключается нормально с главной страницы: Настройки -> Настройки портала -> Реклама -> Увеломления yandex.by/tune/adv
Иногда обращаются люди с просьбой помочь и у них не срабатывает приведенное мной решение. Выяснилось, что код будет меняться в зависимости от разрешения экрана. В частности, когда я уменьшил разрешение экрана до 1024х768, то стили поменялись и код для вставки будет выглядеть вот так:
.layout_right-size_40 .layout__column_right { width: 0px; } .layout_right-size_40 .layout__main-frame { margin-right: 0px; } .layer-sent-page { display: none; }Т.е. 60 поменялось на 40. Стили с 60 на конце у меня срабатывают при разрешении 1440х900
У меня не работает. Инспектор показывает см ниже, начало из случайных букв генерируется при каждой перезагрузке страицы новое. Если рукой 240 перебить на 0, то окно рекламы пропадает. Стиль из Stylys висит внизу сам по себе и не применяется.
element {
}
.FJuOgrS_FJuOgaS .FJuOg1p_FJuOg1v, .layout_right-size_60 .layout__column_right {
width: 240px;
padding-left: 8px;
}
Вполне возможно что таким образом они будут бороться с предложенным мной приемом. Но пока у меня статические стили, поэтому я не дергаюсь. Если так сделают, то придется, наверное, уже искать какие-то плагины для подгрузки яваскриптов и ими что-то менять. Попробуйте uBlock Origin, тут говорят помогает.
И ради интереса, у вас какой браузер и какие параметры устройства?
Чудесно работает, спасибо огромное!!
А можно с помощью этого плагина управлять шириной левого столбца, где письма и папки?
Владимир.
Можно. Опять же не знаю какие у вас стили, но в моем случае это выглядело бы так:
.layout_left-size_58 .layout__column_left { width: 400px; } .layout_left-size_58 .layout__main-frame { margin-left: 400px; }В данном случае увеличил ширину до 400 пикселей.
Здорово! Работает!
Какие ж м...ки на мейл-ру!
Владимир.
ЗЫ. С меня благодарность!
На втором компьютере не сработало :(
Надо с помощью инструмента разработчика смотреть какие там стили. Если динамические, которые постоянно меняются(как у человека, который чуть выше писал), то мой метод бессилен. Если же там у вас просто другие статические стили, то ситуация решаема. Но надо знать какие именно стили у вас подтягиваются.
А у меня перестало работать :(
Владимир
Спасибо ОГРОМНОЕ!
Все работает!!!
:)))
Так же убрал всю рекламу на Яндекс TV ПРОГРАММА. ;)))
/* Скрываем ВЕРХНИЙ блок */ .recommended-top { display: none; /* Скрываем блок */ } .fdqN3xq4DhFVWiF1R { display: none; } /* Скрываем БОКОВОЙ блок */ .fYqRux_FNjkFWjQ__fZrlr1rFAy1ZXng { display: none; /* Скрываем блок */ }Спасибо!!! Это действительно работает!!! Спасибо ещё раз!!!
uBlock Origin
Помог.
Stylus хорош, но мейл ру теперь включают случайные ID, и этот способ стал бесполезен.
Не понятно только по какому принципу включают эти ID. У кого-то с ID, у кого-то нет. У меня пока по-прежнему без них сайт открывается.
Большое спасибо за фильтр. Реально все убрал. Единственная просьба - можно его подкорректировать, потому что он съедает и крайние правые элементы почты - Фильтр и переход с письма на письмо. Скрины к сожалению не прикрепляются.
Ага, увидел. Эта панелька начинает прятаться под окошком поиска. Предлагаю добавить вот такой кусок кода:
.portal-menu__group_float { float: left; }Спасибо, помогло. Правда это сработало только для стандартной папки "Входящие" в моем случае. В созданных мною папках, фильтров и перехода по письмам - нет.
Можно что-то придумать, чтобы в остальных папках фильтр и переход остался?
Если очень сильно надо, то можете со мной связаться http://allexx.info/kontakty
Я думаю можно будет что-то придумать, но уже в частном порядке.
благодарю низкий поклон незнакомец)
все работает я выдохнула
Спасибо большое, этот способ реально помог!!!
У меня перестал работать данный метод. Можно конечно добавить в код вот это:
.advert-column{ display: none; }И это скроет рекламу справа, но сам блок не скроется, будет пустой белый столбец. Поэтому перехожу на вариант с Greasemonkey
у меня Opera ВСЮ mail'овскую рекламу срезает встроенным блокировщиком... а место ПУСТУЕТ...
У меня пустого места не остается, оно вытесняется, но работает теперь только метод с яваскриптом
Отправить комментарий